Как закрыть всплывающее окно при клике на кнопку или ссылку
Закройте всплывающее окно при нажатии ссылки
Как закрыть всплывающее окно
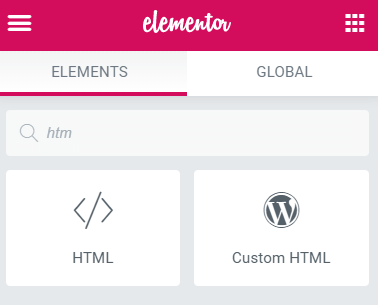
- Для начала вставьте элемент HTML в то же всплывающее окно, что и ваше меню. Это заставит Elementor закрыть всплывающее окно при нажатии, после добавления кода.

- Затем скопируйте в него приведенный ниже код.
<script>
jQuery(function($){
$(document).on('click','.elementor-location-popup a', function(event){
elementorProFrontend.modules.popup.closePopup( {}, event);
});
});
</script>
- Наконец, убедитесь, что он работает нормально.
Вот и все! Коротко и просто! Спасибо за прочтение!
2022