форма элементор
форма обратной связи элементор
Elementor PRO 3.19 + addons
addons for Elementor: Piotnet, Essential, Premium, Happy, Ultimate , Jetelements
100 рублей
1000 рублей
Форма элементор
Что такое виджет «Форма Элементор»?
Формы Элементор позволяют владельцам веб-сайтов собирать информацию от посетителей. Посетители вводят эту информацию в форму и отправляют ее владельцу сайта. Эти материалы можно отправить в базу данных веб-сайта или по электронной почте.
Добавление виджета «Форма Элементор»: шаг за шагом
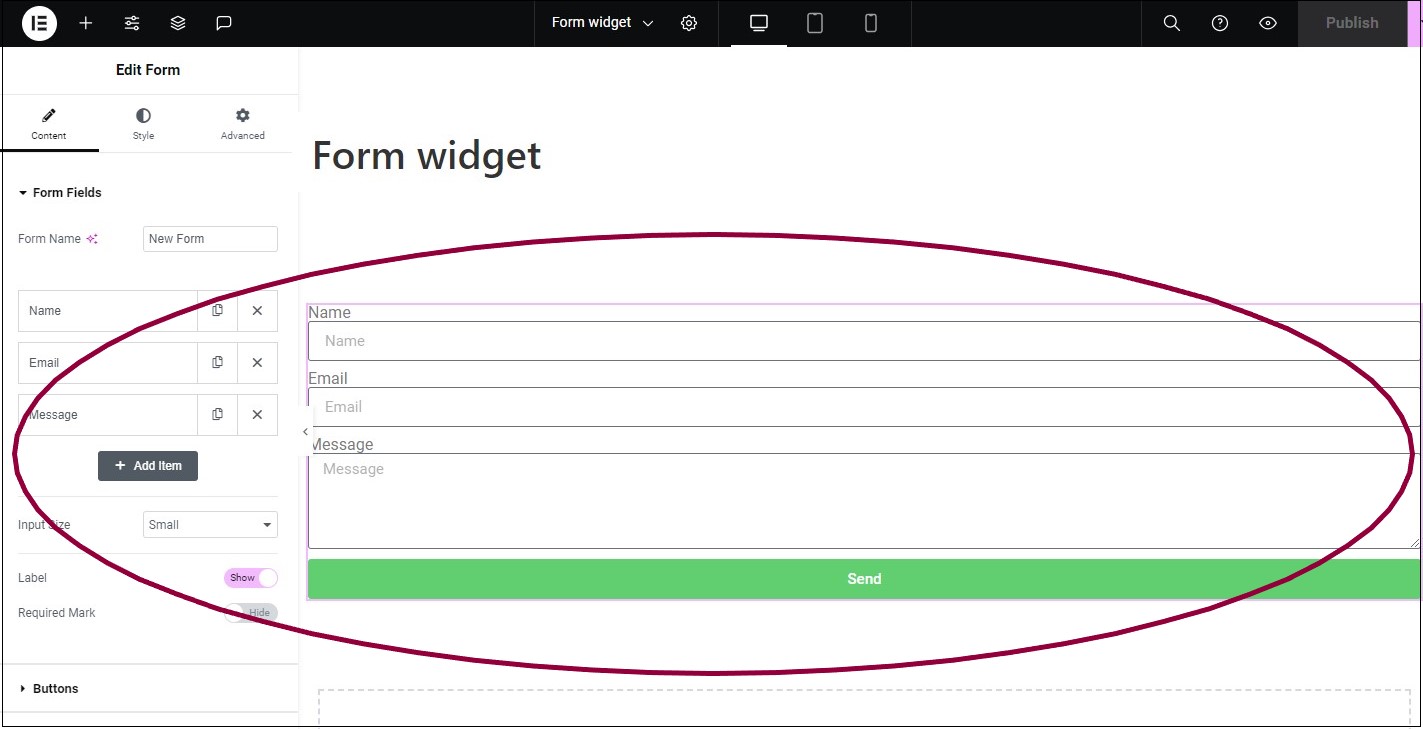
Добавьте виджет «Форма Элементор» на холст.
По умолчанию виджет создает форму с тремя полями — Имя, Электронная почта и Сообщение.
Внесем некоторые изменения в форму:
Переименуйте форму
Разделите поле «Имя» на имя и фамилию.
Убедитесь, что пользователи должны ввести действительный адрес электронной почты в поле электронной почты.
Добавьте в поле сообщения примечание, сообщающее пользователям, что нам нужны их отзывы.

Тип поля
Каждое поле формы имеет тип. Этот тип можно использовать для ограничения количества ответов, которые могут вводить посетители. Типичным примером этого является поле электронной почты. Выбрав адрес электронной почты в качестве типа поля, посетители смогут вводить только действительные адреса электронной почты. Подробнее об этих типах см. в разделе Настройки виджета «Форма».
В нашей форме элементор в поле электронной почты по умолчанию должен быть указан тип электронной почты, но давайте еще раз проверим, чтобы убедиться.
Просто установите флажок рядом с любой страницей, которую хотите добавить, и нажмите «Добавить в меню». Обязательно нажмите «Использовать вкладку «Просмотреть все»» или функцию поиска, если у вас слишком много страниц.
После того, как вы добавили несколько элементов, вам нужно будет включить некоторую информацию, щелкнув стрелку рядом с каждым элементом в разделе «Структура меню».
После того, как вы добавили несколько элементов, вам нужно будет включить некоторую информацию, щелкнув стрелку рядом с каждым элементом в разделе «Структура меню».
Заполнитель
Когда вы конкретизировали все пункты Elementor меню, ваша работа еще не завершена. Во-первых, WordPress поддерживает подменю. Это означает, что вы можете создавать родительские и дочерние элементы меню. Если вы это сделаете, посетители смогут навести указатель мыши на родительский элемент вашего сайта, чтобы открыть его дочерние страницы.
Перетащите элементы в том порядке, в котором вы хотите, чтобы они отображались. Если вы хотите создать подменю, поместите его под элемент, который хотите сделать его родительским, а затем перетащите его вправо.
Перетащите элементы в том порядке, в котором вы хотите, чтобы они отображались. Если вы хотите создать подменю, поместите его под элемент, который хотите сделать его родительским, а затем перетащите его вправо.
2022