elementor меню
Как создать и спроектировать собственное навигационное меню в Elementor
Elementor PRO 3.19 + addons
addons for Elementor: Piotnet, Essential, Premium, Happy, Ultimate , Jetelements
100 рублей
1000 рублей
Как сделать в Элементоре меню
Хотите создать функциональное и красивое навигационное Elementor меню для своего сайта WordPress? Узнайте, как это сделать, из этого пошагового руководства, которое углубляет визуальное проектирование меню с помощью виджета Elementor меню.
Когда дело доходит до создания хорошего пользовательского интерфейса веб-сайта, навигационное меню является одной из наиболее важных частей дизайна. Без простого в использовании меню, которое плавно направляет посетителей по вашему веб-сайту, людям будет сложно передвигаться по нему. Как только они разочаруются, этого достаточно, чтобы заставить их уйти.
Скучное навигационное меню также может существенно отвлекать от вашего сайта, даже если оно работает достаточно хорошо. Именно здесь даже опытным дизайнерам пользовательского интерфейса приходится с трудом создавать меню, которые не только красивы и интересны, но также просты и интуитивно понятны.
Если вы хотите создать красивое меню для своего сайта, у вас есть несколько вариантов. Первый — использовать редактор меню WordPress по умолчанию — простой, но выполняет свою работу — или создать настраиваемое Elementor меню с помощью виджета Elementor Nav Menu.
В следующем посте мы рассмотрим пошаговые инструкции по двум способам создания меню в WordPress: один в редакторе по умолчанию, а другой с помощью Elementor. Просто следуйте этим инструкциям, и вы в кратчайшие сроки получите собственное красивое меню.
Посмотрите здесь, чтобы узнать, как создать мега-меню с помощью Elementor.
(Обратите внимание, что вам необходимо создать меню WordPress по умолчанию для использования виджета Nav Menu, поэтому обязательно прочитайте это руководство полностью, даже если вы хотите использовать только Elementor.)
Скучное навигационное меню также может существенно отвлекать от вашего сайта, даже если оно работает достаточно хорошо. Именно здесь даже опытным дизайнерам пользовательского интерфейса приходится с трудом создавать меню, которые не только красивы и интересны, но также просты и интуитивно понятны.
Если вы хотите создать красивое меню для своего сайта, у вас есть несколько вариантов. Первый — использовать редактор меню WordPress по умолчанию — простой, но выполняет свою работу — или создать настраиваемое Elementor меню с помощью виджета Elementor Nav Menu.
В следующем посте мы рассмотрим пошаговые инструкции по двум способам создания меню в WordPress: один в редакторе по умолчанию, а другой с помощью Elementor. Просто следуйте этим инструкциям, и вы в кратчайшие сроки получите собственное красивое меню.
Посмотрите здесь, чтобы узнать, как создать мега-меню с помощью Elementor.
(Обратите внимание, что вам необходимо создать меню WordPress по умолчанию для использования виджета Nav Menu, поэтому обязательно прочитайте это руководство полностью, даже если вы хотите использовать только Elementor.)
Как сделать меню в Элементоре
По умолчанию вам не нужно ничего устанавливать, чтобы создать простое меню для вашего сайта WordPress. Возможно, это не самый элегантный способ или способ с наибольшим количеством возможностей настройки. Но меню WordPress работают достаточно хорошо, чтобы четко направлять посетителей по вашему сайту, и они хорошо выглядят с темой по умолчанию.
1. Создайте Elementor меню
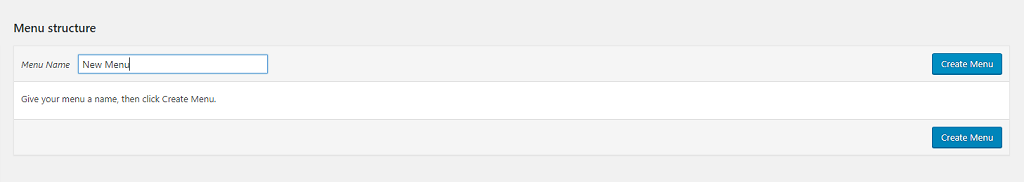
Давайте сначала создадим простое меню на панели управления WordPress. Войдите в свой бэкэнд и перейдите в «Внешний вид» > «Меню», расположенный на боковой панели. Найдите «Название меню» и введите название нового меню навигации, затем нажмите большую синюю кнопку, чтобы создать его.

2. Добавьте и настройте элементы меню навигации.
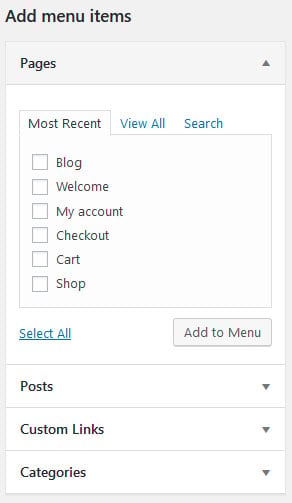
Ваше Elementor меню мало что даст, если вы не укажете, что в нем есть. Теперь сбоку страницы вы должны увидеть раскрывающиеся списки со страницами, сообщениями, пользовательскими ссылками и категориями на выбор.

Просто установите флажок рядом с любой страницей, которую хотите добавить, и нажмите «Добавить в меню». Обязательно нажмите «Использовать вкладку «Просмотреть все»» или функцию поиска, если у вас слишком много страниц.
После того, как вы добавили несколько элементов, вам нужно будет включить некоторую информацию, щелкнув стрелку рядом с каждым элементом в разделе «Структура меню».
После того, как вы добавили несколько элементов, вам нужно будет включить некоторую информацию, щелкнув стрелку рядом с каждым элементом в разделе «Структура меню».
- Метка навигации — заголовок ссылки, отображаемый в вашем меню. Пример: «Магазин», «Галерея» и «О программе». Атрибут заголовка – текст, который появляется при наведении курсора мыши на этот пункт меню.
- Открыть ссылку в новом окне. Обычно оставляйте этот параметр выключенным, если только вы не ведете ссылку на сторонний сайт.
- Классы CSS. Добавьте небольшие отступы, сделайте текст жирным и т. д. с помощью CSS.
- Связь со ссылками. Если вы ссылаетесь на сторонний сайт, укажите, является ли это сайтом вашего коллеги, члена семьи или даже другим вашим собственным веб-сайтом.
- Описание – краткое описание пункта меню, которое отображается, если ваша тема поддерживает его.
3. Измените структуру навигационного Elementor меню.
Когда вы конкретизировали все пункты Elementor меню, ваша работа еще не завершена. Во-первых, WordPress поддерживает подменю. Это означает, что вы можете создавать родительские и дочерние элементы меню. Если вы это сделаете, посетители смогут навести указатель мыши на родительский элемент вашего сайта, чтобы открыть его дочерние страницы.
Перетащите элементы в том порядке, в котором вы хотите, чтобы они отображались. Если вы хотите создать подменю, поместите его под элемент, который хотите сделать его родительским, а затем перетащите его вправо.
Перетащите элементы в том порядке, в котором вы хотите, чтобы они отображались. Если вы хотите создать подменю, поместите его под элемент, который хотите сделать его родительским, а затем перетащите его вправо.
Вы можете использовать тот же метод, чтобы изменить порядок пунктов меню на желаемую последовательность
4. Опубликуйте свое Elementor меню
На экране редактора меню перейдите на вкладку «Управление местоположениями» и установите флажок, в который вы хотите добавить новое меню. Доступные параметры зависят от вашей темы, но, как правило, вам нужно отметить «Основное меню» или «Верхнее меню».
Те же настройки вы можете найти внизу экрана главного меню в виде флажков.
Если это не работает для вас, попробуйте перейти в «Внешний вид» > «Виджеты» и переместить новый элемент «Пользовательское меню» или «Меню навигации» туда, где вы хотите.
Если это не работает для вас, попробуйте перейти в «Внешний вид» > «Виджеты» и переместить новый элемент «Пользовательское меню» или «Меню навигации» туда, где вы хотите.
Если вы не можете использовать ни один из этих параметров, возможно, вам придется переключить тему или посмотреть, есть ли в вашей теме собственный редактор меню.
И вот оно: простое, хотя и не особенно гибкое меню WordPress. Для дальнейшего его стилизации потребуется знание CSS.
Разве это недостаточно хорошо для тебя? Хотите больше настроек и контроля? Читайте дальше, и мы покажем вам, как создать настраиваемое меню с помощью Elementor.
И вот оно: простое, хотя и не особенно гибкое меню WordPress. Для дальнейшего его стилизации потребуется знание CSS.
Разве это недостаточно хорошо для тебя? Хотите больше настроек и контроля? Читайте дальше, и мы покажем вам, как создать настраиваемое меню с помощью Elementor.
2022