Elementor Before & After Images comparison
Elementor addons pack
addons for Elementor: Piotnet, Essential, Premium, Happy, Ultimate , Jetelements
500 рублей
1000 рублей
Сравнение изображений До / После
Создание раздела сравнения изображений не должно быть трудным и не должно стоить вам времени или денег. Вот простое решение:


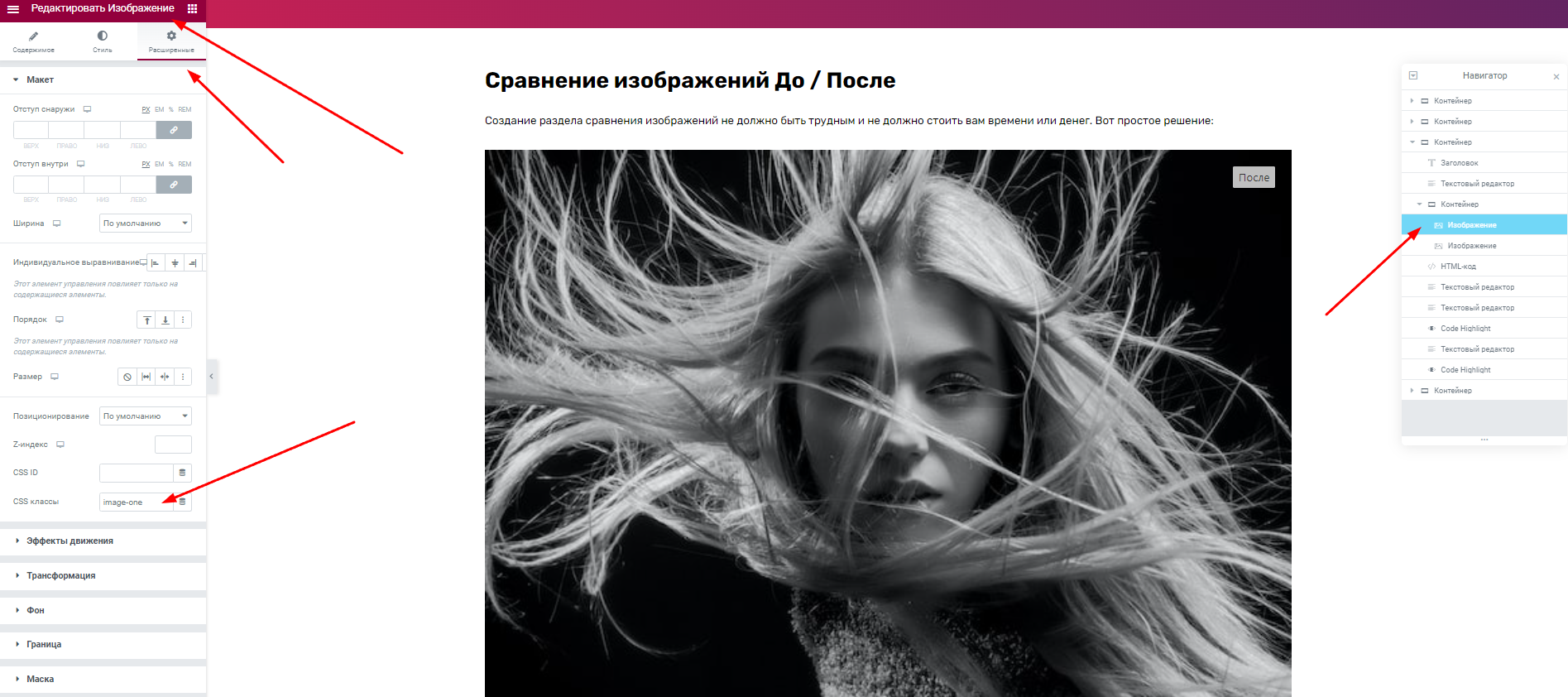
Мы постарались сделать это действительно доступным для всех пользователей, поэтому здесь важен < Image Wrapper > и два изображения внутри него, а именно < Image One > и, конечно же, < Image Two >.
Используйте < Image Wrapper >, чтобы установить максимальную ширину, и скопируйте код , приведенный ниже. Вот и все, когда вы опубликуете страницу, произойдет волшебство.
Добавьте контейнер с классом image-wrapper и поместите в него два изображения с классами image-one и image-two.

Разместите этот код в файле function.php:
add_action( 'wp_footer', 'wp_footer_extra_code', 99 );
function wp_footer_extra_code(){
?>
<script src="https://unpkg.com/beerslider/dist/BeerSlider.js"></script>
<script>
// Select all elements with the class "image-wrapper" and loop through them
const imageWrappers = document.getElementsByClassName("image-wrapper");
for(const imageWrapper of imageWrappers){
// Get the source of the first and second image within the current "image-wrapper" element
const firstImage = imageWrapper.querySelectorAll('img')[0].src;
const secondImage = imageWrapper.querySelectorAll('img')[1].src;
// Create a template for the beer slider using the first and second image sources
const template = `
<div class="beer-slider" data-beer-label="before">
<img decoding="async" src="${firstImage}">
<div class="beer-reveal" data-beer-label="after">
<img decoding="async" src="${secondImage}">
</div>
</div>
`;
// Remove the first and second images
imageWrapper.querySelectorAll('img')[1].remove();
imageWrapper.querySelectorAll('img')[0].remove();
// Append the template to the current "image-wrapper" element
imageWrapper.insertAdjacentHTML('afterbegin',template);
}
// Select all elements with the class "beer-slider" and loop through them
const beerSliders = document.getElementsByClassName("beer-slider");
for(const beerSlider of beerSliders){
// Initialize the BeerSlider plugin on the current element, passing in the "start" data attribute as the option
new BeerSlider(beerSlider, { start: beerSlider.dataset.start });
}
</script>
<?php
}
Разместите этот код в разделе Custom CSS вашей страницы:
.beer-slider{display:inline-block;overflow:hidden;position:relative}
.beer-slider *,.beer-slider:after,.beer-slider :after,.beer-slider:before,.beer-slider :before{box-sizing:border-box}
.beer-slider img,.beer-slider svg{vertical-align:bottom}
.beer-slider>*{height:100%}
.beer-slider>img{height:auto;max-width:100%}
.beer-reveal{left:0;opacity:0;overflow:hidden;position:absolute;right:50%;top:0;transition:opacity .35s;z-index:1}
.beer-reveal>:first-child{height:100%;max-width:none;width:200%}
.beer-reveal>img:first-child{height:auto}
.beer-range{-moz-appearance:none;-ms-touch-action:auto;-webkit-appearance:slider-horizontal!important;bottom:0;cursor:pointer;height:100%;left:-1px;margin:0;opacity:0;position:absolute;top:0;touch-action:auto;width:calc(100% + 2px);z-index:2}
.beer-range::-webkit-slider-thumb{-webkit-appearance:none;height:300vh}
.beer-range::-moz-range-thumb{-webkit-appearance:none;height:300vh}
.beer-range::-ms-tooltip{display:none}
.beer-handle{background:hsla(0,0%,100%,.5);border-radius:50%;box-shadow:0 0 6px transparent;color:#000;height:48px;left:50%;opacity:0;pointer-events:none;position:absolute;top:50%;transform:translate3d(-50%,-50%,0);transition:background .3s,box-shadow .3s,opacity .5s .25s;width:48px;z-index:2}
.beer-handle:after,.beer-handle:before{border-left:2px solid;border-top:2px solid;content:"";height:10px;position:absolute;top:50%;transform-origin:0 0;width:10px}
.beer-handle:before{left:10px;transform:rotate(-45deg)}
.beer-handle:after{right:0;transform:rotate(135deg)}
.beer-range:focus~.beer-handle{background:hsla(0,0%,100%,.85);box-shadow:0 0 3px rgba(0,0,0,.4)}
.beer-reveal[data-beer-label]:after,.beer-slider[data-beer-label]:after{
background:hsla(0,0%,100%,.75);
border-radius:.125rem;
content:attr(data-beer-label);
line-height:1;
padding:.5rem;
position:absolute;
top:1.5rem}
.beer-slider[data-beer-label]:after{right:1.5rem}
.beer-reveal[data-beer-label]:after{left:1.5rem}
.beer-reveal[data-beer-label=""]:after, .beer-slider[data-beer-label=""]:after{content:none}
.beer-ready .beer-handle,
.beer-ready .beer-reveal{opacity:1}
.beer-reveal[data-beer-label]:after {
content:"До";
}
.beer-slider[data-beer-label]:after {
content:"После";
}
.beer-slider {
height: 100% !important;
}
.beer-slider,
.beer-slider>
img {
width: 100% !important;
}
.beer-range::-webkit-slider-thumb {
-webkit-appearance: auto;
}
2022