ELEMENTOR КНОПКА
wordpress elementor кнопка
Elementor PRO 3.15
плагин Elementor WordPress
Премиум темы и плагины для WordPress
Elementor Виджет Кнопка
Виджет Elementor Кнопка помогает вам легко создавать и настраивать кнопки без необходимости использования каких-либо других плагинов или Elementor addons.
Содержание
- Тип: выберите один из 5 стилей кнопки, чтобы начать свой дизайн. Выберите «По умолчанию», «Информация», «Успешно», «Предупреждение» или «Опасно».
- Текст: введите текст кнопки.
- Ссылка: укажите URL-адрес ссылки кнопки. Щелкните шестеренку, чтобы открыть ссылку в новом окне или добавить к ссылке rel=nofollow.
- Выравнивание: выравнивание кнопки по левому краю, центру, правому краю или по ширине относительно ее столбца.
- Размер: выберите предустановленные размеры кнопок. От очень маленького до очень большого (см. подробные сведения об отступах по умолчанию в нижней части этого документа).
- Значок: выберите значок FontAwesome для отображения на кнопке. Положение значка: установите, чтобы значок отображался до или после текста кнопки.
- Расстояние между значками: отрегулируйте расстояние между значком и текстом кнопки.
- Идентификатор кнопки: (необязательно) назначьте уникальный идентификатор кнопки для использования в таких ситуациях, как события Google Analytics.
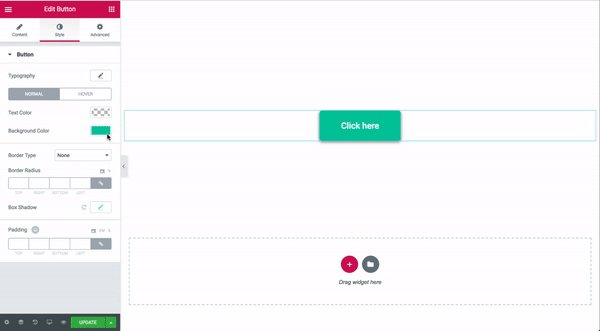
Стиль
- Типографика: измените параметры типографики по умолчанию для текста кнопки.
- Текстовая тень: добавьте тень и размытие к тексту кнопки.
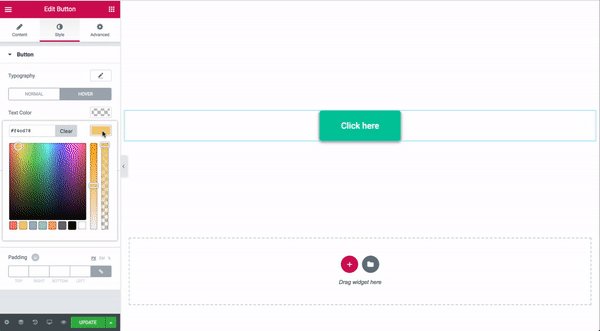
- Цвет текста: выберите цвет текста виджете Elementor кнопка.
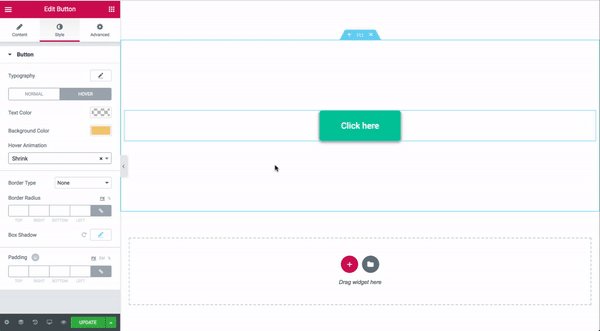
- Цвет фона: выберите цвет фона Elementor кнопки для нормального состояния и состояния при наведении. Вы можете использовать сплошной или градиентный цвет
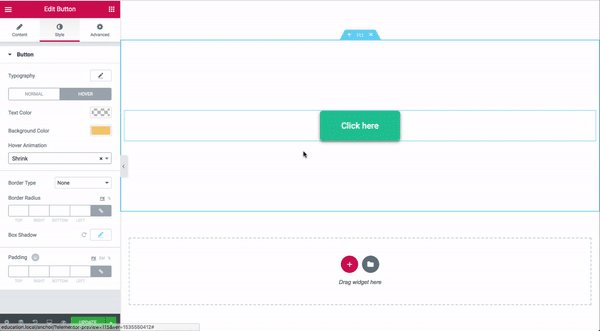
- Анимация при наведении: нажмите вкладку «Наведение», чтобы установить анимацию при наведении.
- Тип границы: выберите тип границы вокруг кнопки.
- Ширина: управляйте толщиной границы вокруг кнопки.
- Цвет: выберите цвет границы
- Радиус границы: установите радиус границы для контроля округлости углов.
- Тень блока: установите параметры для применения тени блока к кнопке.
- Отступы: изменение настроек отступов кнопки.